The Google Page Experience Update: User experience to become a Google ranking factor
This new ranking factor won’t be live until 2021, at the earliest. Here is what you need to know.
What is page experience? Google has a detailed developer document on the page experience criteria but in short, these metrics aim to understand how a user will perceive the experience of a specific web page: considerations such as whether the page loads quickly, if it’s mobile-friendly, runs on HTTPS, the presence of intrusive ads and if content jumps around as the page loads.
Page experience is made up of several existing Google search ranking factors, including the mobile-friendly update, Page Speed Update, the HTTPS ranking boost, the intrusive interstitials penalty, safe browsing penalty, while refining metrics around speed and usability. These refinements are under what Google calls Core Web Vitals.
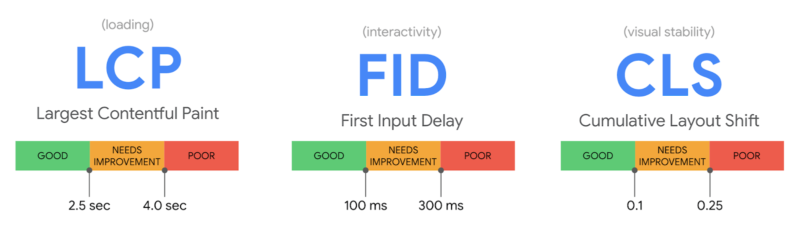
What are core web vitals. Core Web Vitals include real-world, user-centered metrics, that give scores on aspects of your pages including load time, interactivity, and the stability of content as it loads. These metrics fall under these metrics:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.

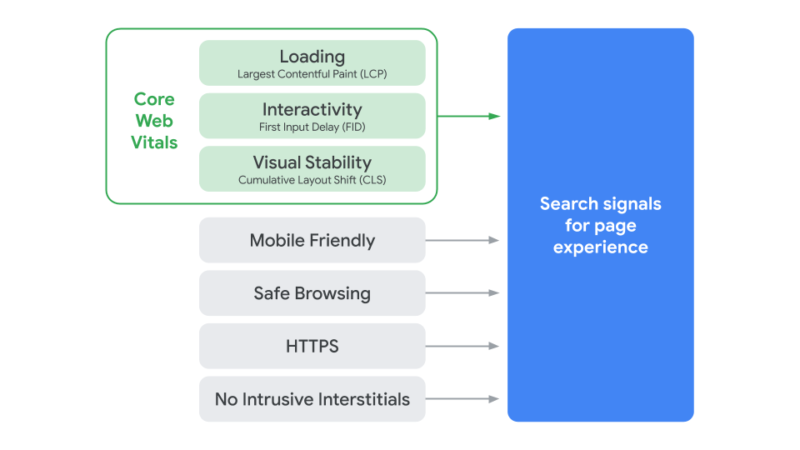
What it all looks like. When you group these all together, you get this page experience name for all these elements. Google said page experience specifically is not a ranking score, but rather, each element within has its own weights and rankings in the overall Google ranking algorithm.

What are all these factors. We linked to most of them above, but here is how Google documents each individual factor within page experience:
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID): Measures interactivity. To provide a good user experience, sites should strive to have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.
- Mobile-Friendly. The page is mobile-friendly. Check if your page is mobile-friendly with the Mobile-Friendly Test.
- Safe browsing. The page doesn’t contain malicious (for example, malware) or deceptive (for example, social engineering) content. Check to see if your site has any safe-browsing issues with the Security Issues report.
- HTTPS. The page is served over HTTPS. Check if your site’s connection is secure. If the page isn’t served over HTTPS, learn how to secure your site with HTTPS.
- No intrusive interstitials. The content on the page is easily accessible to the user. Learn how interstitials can make content less accessible.
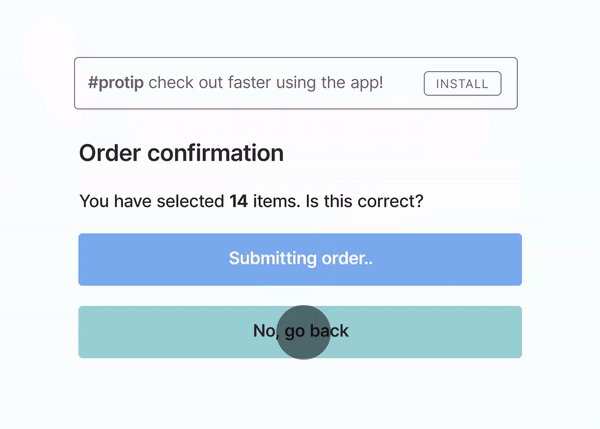
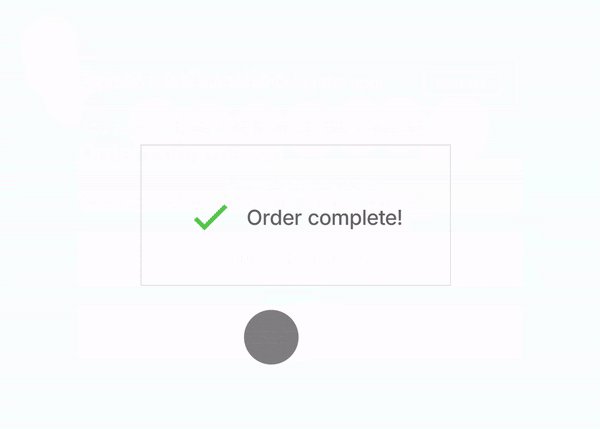
Cumulative Layout Shift (CLS). This is a new metric that basically looks at if the page is stable when it loads (i.e., do images, content, buttons move around the page as the page loads or does the page stay put and solid). In short, is the layout of the page shifting, resulting in a poor user experience. Google shared a GIF of this in action:

Prepare for this update. Google said this is not going live today, there are no new ranking factors going live today. This will go live sometime in 2021, Google promised to give six-months notice before it goes live. Google is giving us time, not just because Google normally gives us a heads up to prepare for these updates, but also because of the unstable environment we are all living through during this pandemic. We will update you all when Google announces a date for the release of this update.
You can prepare now for all of these ranking changes with the tools listed above. You can also use the new Core Web Vitals report in Google Search Console that was released yesterday.
How big of an update will this be? We have heard from Google about previous Google updates, how some like Panda’s initial released impacted 11.8% of all queries, or Google BERT impacted 10% of queries, or that HTTPS is a small factor. But with this update, we don’t know yet.
We spoke with Rudy Galfi, the product lead on the Google Search ecosystem team, and he said they are not discussing how much each factor is weighted. Rudy did say that great content will still be the more important factor and great content with a poor page experience can still rank highly in Google search.
Great content is still supreme. Google made it clear that great content will still rank highly in Google Search, despite a poor page experience. “While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search,” Google wrote.
Top Stories. As we covered in our AMP won’t be required for Google’s Top Stories section, AMP is no longer required for inclusion in the Top Stories section in the mobile Google search results. What will matter is that Google will look at the page experience scores and this will play a vital role in what content shows in Google’s Top Stories section, Rudy Galfi told us.
AMP. AMP will still surface in the Google mobile search results if you have AMP pages. That is not changing, but what is changing is that now your AMP pages will compete with other pages for the Top Stories section in Google.
If you have AMP, the good news is that the majority of AMP pages do extremely well in terms of page experience metrics, Rudy Galfi said. It doesn’t mean that all AMP pages will have top page experience metrics, but AMP is built in a way to help with this.
Google on mobile will use the page experience metrics from your AMP content. Since Google serves AMP pages on mobile, if you have an AMP version of your page, then Google will use the AMP page experience metrics for scoring purposes. Again, it is what Google serves to the user that will be judged for ranking.
Why we care. Google has announced a set of new ranking factors under the page experience name. This means that we have until 2021 to prepare for this ranking update. Use the tools Google has given us to get our sites and our client sites ready for this update. We will keep you posted on when this new update is going live and what else you can do to prepare for this change.
Check out SMX Next. Don’t forget to register for our free SMX Next virtual conference. One of the keynotes will be about the timeline of Google algorithm updates and where you need to be in order to be prepare for this and future algorithm updates.
