Chrome 88 adds to Core Web Vitals DevTools
Chrome 88 allows you to view your site’s LCP, FIP, and CLS data in dev tools.
Web Vitals measure several things which are then collated into three summary scores as Core Web Vitals: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Each of these must be optimized to reach performance (timings) thresholds to avoid suffering against more performant peers who might appear above you in Google rankings.
Two new features of note
The first new feature of note for us is that Chrome 88 now supports a CSS property called aspect-ratio. Aspect ratio rules allow you to define ratios for elements that, under certain circumstances, can help you optimize Cumulative Layout Shift. To date, you could define either a width or a height HTML attribute in an image tag, and most browsers will try and calculate the missing attribute.
A designer would do this with variable images, such as those supplied by users, to fit the result into a layout system. This capability is now available for you to apply as a CSS rule to images as well as other kinds of elements. Among other benefits, this new rule can help you better plan responsive layouts without having to resort to hacking percentage dimension calculations to achieve a final layout look.
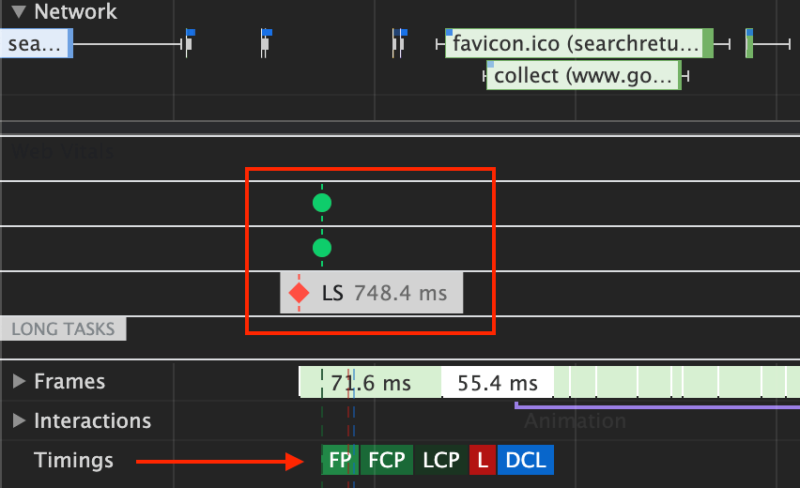
Web Vitals lane in Chrome 88 DevTools
The other exciting new feature is that Web Vitals now gets its own reporting lane in Chrome 88 DevTools. While the timings lane flags for these (and a few other) metrics have been available for some time, there is lots of new space reserved in the new Web Vitals lane for even more detailed reporting.
As it is, the flags in the Web Vitals lane are color-coded with green for a passing score and red for failure to achieve a good performance threshold. Hovering your mouse over a particular flag brings up the identifying abbreviation of the metric name and the recorded timing in milliseconds. The colors for metrics in the timings lane are not indicative of a score.

There is also a new long tasks reporting area which can be used to line up with main thread events to detect which scripts are being evaluated so that you can troubleshoot whether you can optimize or eliminate the code.

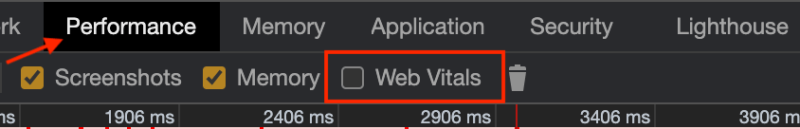
In order to add the new Web Vitals lane to DevTools, navigate to the Performance tab and select the associated Checkbox. You can do this even after reporting data has been collected in case you run a report before selecting the checkbox, and you can close Chrome which will remember how you left the state of the checkbox after the last recording when you reopen it.

Keep in mind that any particular score is a summary of other metrics you should look to find activity preceding or lining up with a failing score milestone in order to figure out what might be causing the problem. The Network and CPU reporting lanes can help you detect what it is. You might find references to render-blocking scripts for you to evaluate and image loading events where you might discover the opportunity to compress or resize them.
Cold start performance reports
For these metrics to be most accurate you’ll need to load a performance report without assets currently stored in browser cache. Start a recording and hold shift while refreshing the page in the browser which should force your browser to load all resources from the network. You can also select the reload button in DevTools under the Performance tab. Be forewarned, however, that the resulting report won’t necessarily capture everything you want.
Both approaches are valid. A cold start with an open-ended recording process lets you decide when to start collecting information with shift-refresh and when to process the result into the final report when you click to stop the recording process. You have selection capability to narrow in and magnify areas of concern along the reporting timeline once your report is loaded. Chrome also stores a history of reports which you can clear when it’s time to analyze another page.
As is true with all rankings signals, no single factor is going to boost your score to number one across the board. Keep in mind that poorly performing websites can still rank well when content is indexable and of a quality that attracts search users. As for Technical SEO, Core Web Vitals isn’t an indication that your content is indexable at all. That should serve as a warning that there can be lots more to troubleshoot once you’ve achieved excellent performance scores.
Why we should care
The Page Experience update coming up in a matter of months is reason enough for us to care about our Core Web Vitals scores. Google has given us ample time to prepare our sites for the change. As optimization professionals, we seek every advantage we can use to improve rankings and Web Vitals is something that undoubtedly improves things both for users and search engines.
